Windsurfことはじめ
Windsurf って何

The first agentic IDE, and then some. The Windsurf Editor is where the work of developers and AI truly flow together, allowing for a coding experience that feels like literal magic.
初のエージェント型 IDE。ウィンドサーフエディタは、開発者と AI の作業が真に一体となり、文字通り魔法のように感じられるコーディング体験を可能にします。
まあ要するに VScode ベースの AI 搭載エディタ、という認識でします。
ダウンロードから使えるようになるまで
まず公式サイトからダウンロードをしにいきます
でかでかとダウンロードボタンがあるのでこれをクリックします。
ダウンロードしたらファイルを実行してインストールします。
Windows の場合、設定項目に PATH 追加とありますが、これは入れておいたほうが吉です。
インストールを終えたら、エディタを起動します。

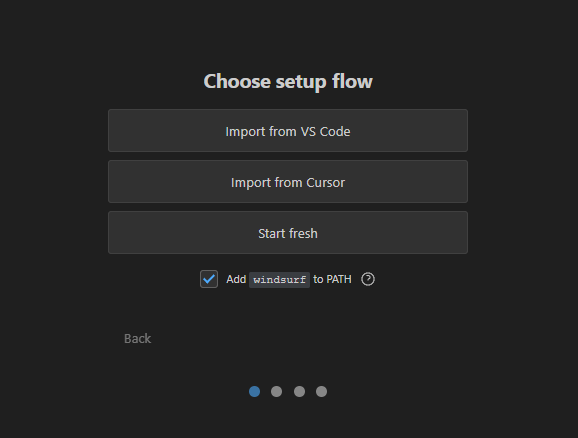
Vscode と Cursor から設定を引き継げるらしいので、設定を引き継ぎましょう。
Windows の場合、インストールの際に PATH にいれるかどうか聞かれましたが、
Mac 等の場合ここで PATH にいれるかどうか聞かれるかなっていう項目がありますね。
入れときましょう。
今回は、まっさらな状態で使ってみたいので Start fresh を選択します。

キーバインドを聞かれますが、vim を使う変態じゃない限りデフォルトでいいと思います。

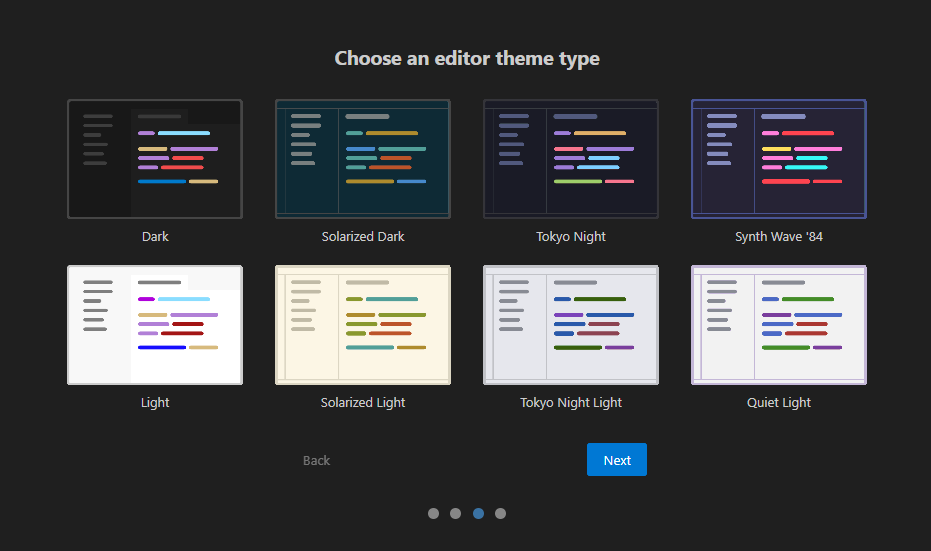
続いてカラースキームを選びます。
これはあとから好きなように変えれるので適当に選びます。
今回は色合いが好きなので Tokyo Night を選んでみます。
ちなみに、ふだんは Dracula を使ってます、いろんなところで対応しててかわいいので。
Visual Studio Code • Dracula Theme

そしたらログインを求められるので、ログインします。
今回はサインアップから始めていきます。

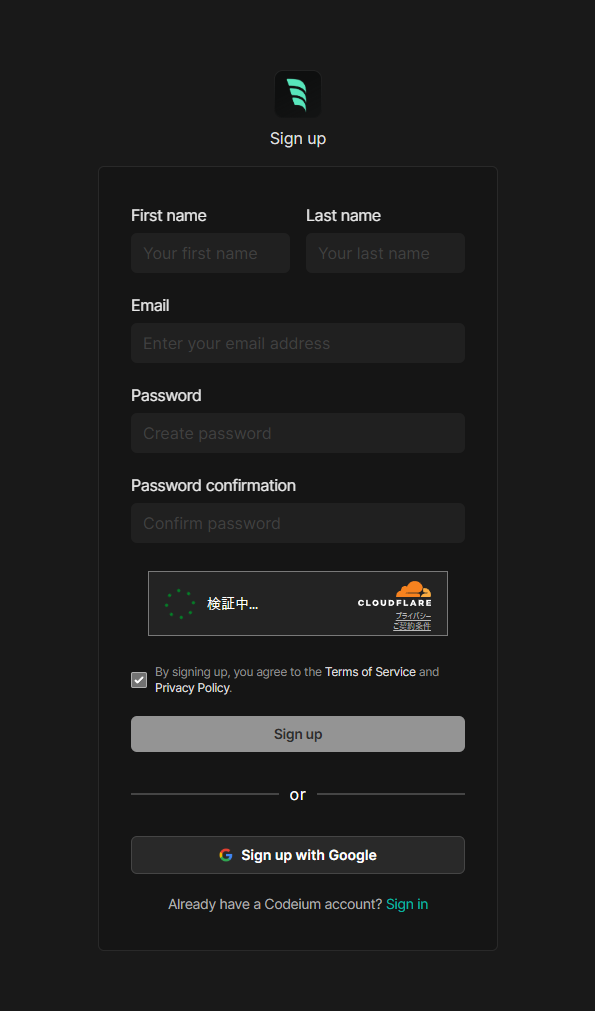
こんな感じのログイン画面が出てきます。
めんどくさいので僕は Google でサインアップします。

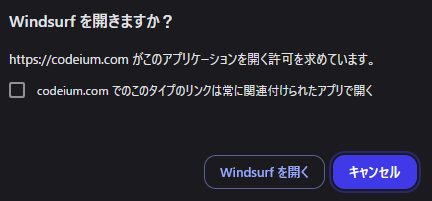
サインアップすると、Chrome 系のブラウザの場合このような感じでダイアログが出てくるので、Windsurf を開いて認証情報を送信します。

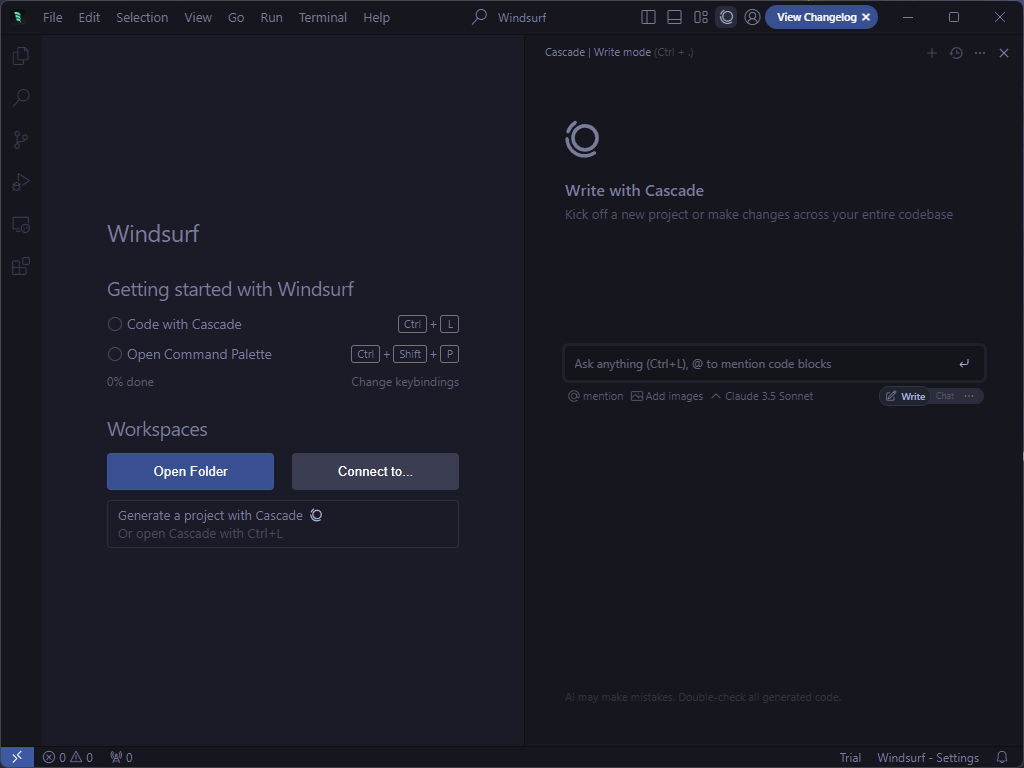
開きました。
エディタらしい画面になりましたね。

日本語化する
Windsurf は VScode 系のエディタなので、VScode で使えた拡張機能がそのまま使えます。
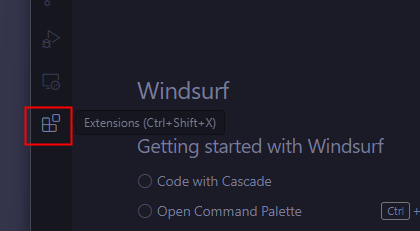
サイドバーから Extensions を選択して拡張機能を入れましょう。
今回は日本語で使いたいので、日本語化のプラグインを入れます。

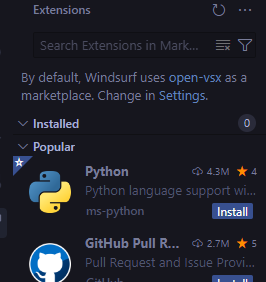
こんな感じの画面になります。

検索窓 (Search Extensions… って書いてあるところ) に Japan と入力して、日本語化のプラグインを探します

一番上のが日本語化のプラグインになるので、Install ボタンを押して導入します。
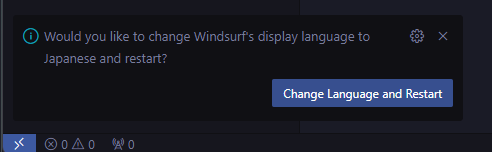
すると、左下に通知が出てきます。
「エディタ再起動して日本語に変えていい?」って聞かれてるので、Change Language and Restart を押して再起動します。

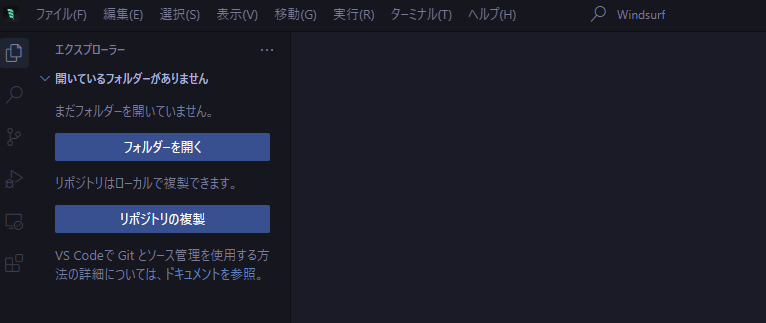
再起動すると、日本語化されてるのがわかると思います。

ただし、これは VScode の日本語化プラグインになっているので、
Windsurf 独自のチャットや一部の UI は英語のままになっています。


さわってみる
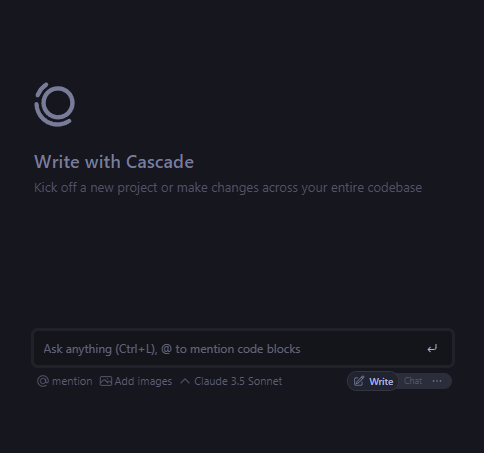
では、早速 Windsurf の色んなところを触っていきましょう。
Windsurf の設定
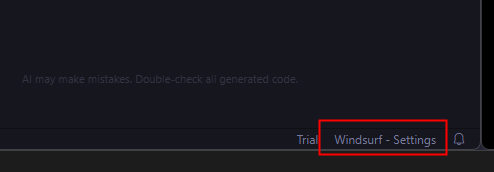
Cursor ではメニューの「ファイル→設定」から設定をいじれましたが、
Windsurf では右下から設定をいじることができます。

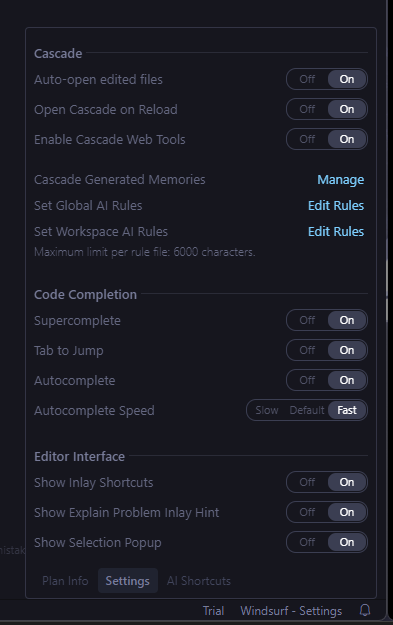
クリックすると設定項目が現れます。
頑張って英語を読み取って設定項目を好きなように弄りましょう。

ちなみに、ここが設定項目のタブになっています。
クリックすると対応した設定項目が開きます。
残弾数の確認
Settings->Plan Info か、右下の Trial(無課金の場合) を押すと
AI に頼れる残り回数が表示されます。

このチャット周りの料金周りについて詳しく知りたい方は
こちらの記事を御覧ください。